How to Change Size of Doughnut Chart in Chart JS 4

how to create overlapping doughnut chart segments in chart js 4Подробнее

How to Shrink the Pie Chart in Chart JS 4Подробнее

How To Change Font Size In Plugin Based On Screen Size in Chart JS 4Подробнее

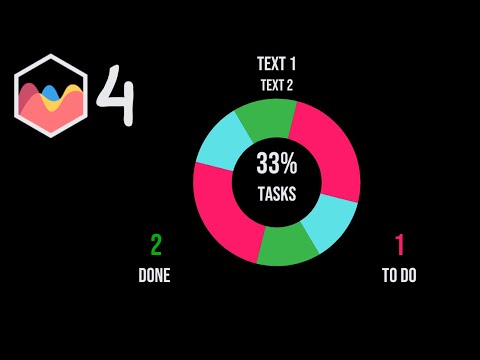
How To Add Text In and Around Doughnut Chart in Chart JS 4Подробнее

How To Change Bar Thickness For Each Bar in Bar Chart in Chart JS 4Подробнее

How to Add Border Radius to Doughnut Chart in Chart JS 4Подробнее

React Chart JS Half Doughnut Chart in Chart JS 4Подробнее

How to Change the Background Color of Canvas in Chart JS 4Подробнее

How To Create Custom Legend For Doughnut Chart In Chart JS 4 Part 8Подробнее

How To Create Custom Legend For Doughnut Chart In Chart JS 4 Part 4Подробнее

How To Create Custom Legend For Doughnut Chart In Chart JS 4 Part 1Подробнее

How to Add Bar Track Behind Horizontal Bar in Chart.js 4Подробнее

How to Add Bar Track Behind Vertical Bar in Chart.js 4Подробнее

How to Create Overlapping Doughnut Chart in Chart JS 4 Part 1Подробнее

How to Create Proportional Circular Area Chart in Chart JS 4 Part 3Подробнее

jQuery : Chart.js change height on window resize while maintaining aspect ratioПодробнее

How to Change Thickness of Doughnut Slice in Chart JS 4 ShortПодробнее

How to Change Thickness of Doughnut Slice in Chart JS 4Подробнее

Chart JS Legend Box Height and Box Width in Chart JS 4Подробнее